Выбрав одно устройство в списке Xcode, все добавленные элементы интерфейса на окно, будут отображаться там, где их разместит разработчик. На другом устройстве элементы могут находиться как за экраном, так и относительно близко к друг другу, если они не будут правильно расположены. Поэтому очень важно уметь правильно скомпоновать элементы, чтобы интерфейс приложения одинаково хорошо отображался на любом устройстве iOS. Для этой цели в Xcode существует Auto Layer.
Цель урока: Знакомство с инструментами AutoLayer и системой ограничений.
Auto Layer
Auto Layer – это система ограничений (constraints), позволяющая устанавливать определенные правила к элементам интерфейса: как они должны быть расположены и в будущем отображены на разных устройствах. Преимущества Auto Layer в том, что все настройки производятся в интерфейсе Xcode, а не в программном коде.
Stack View
Stack View – инструмент, который позволяет расставлять элементы интерфейса внутри себя с некоторыми параметрами:
axis – параметр ориентации (горизонтальная или вертикальная);
distribution – параметр, который определяет конкретное расположение в выбранной ориентации;
alignment – параметр, который определяет расположение элементов перпендикулярно ориентации StackView;
spacing – параметр, который определяет расстояние между соседними элементами интерфейса;
Auto Layer проводит свои вычисления относительно ближайших элементов или края экрана. Суть ограничений (constraint) в том, что создаётся вычисление, которое конкретно определяет расположение элемента в созданном интерфейсе. Выглядит это примерно следующим образом:
Кнопка.Вниз = НизшаяТочкаИнтерфейса.Вверх-100
Инструменты для элементов интерфейса
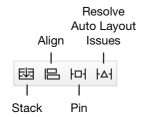
В нижней правой части окна редактора раскадровки находится четыре значка: Stack, Align, Pin, и Resolve Auto Layout Issues.

Stack – инструмент, позволяющий поместить выделенные элементы в Stack View для работы с ним в дальнейшем.
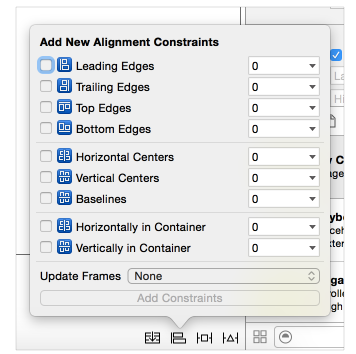
Align – инструмент, позволяющий выравнивать элементы в макете по левому краю, по центру, сбоку, снизу, и т.д.

Pin – инструмент, который позволяет быстро определить позицию элемента интерфейса относительно других элементов или быстро определить размер элемента.

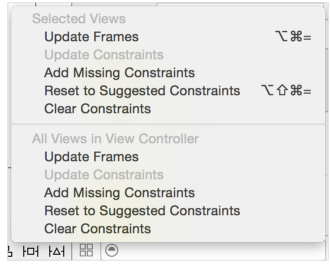
Resolve Auto Layout Issues – инструмент для отладки ограничений. С помощью данного меню можно обновить или удалить некоторые ограничения.

Пример использования
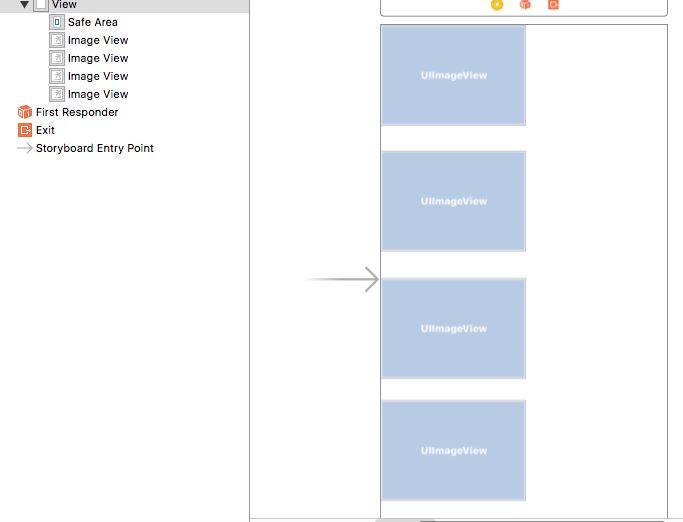
Для демонстрации достаточно перенести из библиотеки четыре элемента UIImageView вдоль левой стороны экрана.

Необходимо расположить квадраты равномерно по всему экрану так, чтобы они не перекрывали друг друга. Высота и ширина объектов должны варьироваться в зависимости от размера экрана устройства.
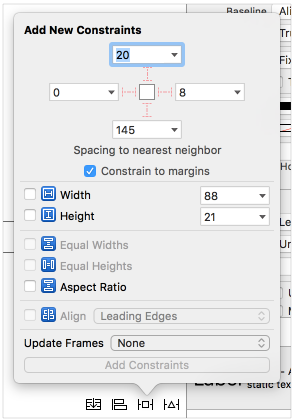
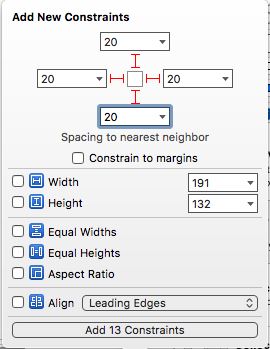
Далее необходимо выделить эти 4 элемента, нажать кнопку «Pin» ввести необходимые данные и нажать кнопку «Add 13 Constraints».

На рисунке видно, что было добавлено 13 ограничений, которые указывают какое расстояние будет между объектами и их ближайшими соседями. В данном случае установлено ограничение расстояния между объектами 20 точек во всех направлениях.
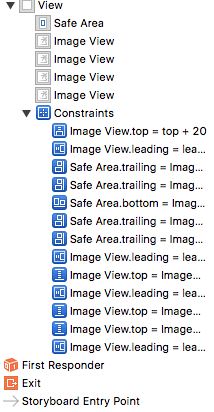
Таким образом, после создания ограничений при запуске приложения в симуляторе, квадраты будут равномерно расположены на любом устройстве. Все добавленные ограничения отображаются в структуре проекта в подпапке «Constraints»:

Вопросы для проверки себя
- Что такое Auto Layer и Stack View?
- Назовите несколько параметров Stack View.
- В чем отличие между Stack, Align, Pin и Resolve Auto Layout Issues?
- Что такое ограничение? Где оно отображается?
- Какие элементы интерфейса можно разметить?